
最近几个项目都用到了EasyUI这个Jquery框架,目前感觉起来还是很好使的,展示效果很好,帮助文档什么的资料很多,而且互联网上Easy粉很多,大多数拥护和喜爱EasyUI的粉丝们都愿意在网络平台互相分享学习成果,甚至有专门的社区来讨论使用情况,网址是,里面的资源模块里有很多都是免费的学习资料,包括视频文档项目源码等,建议初学者去看视频,然后研究一下这个网站(sypro)的实现,甚至有视频教程教大家怎么实现这个项目。互联网是一个巨人,他博学多才,期待能站在巨人的肩膀上开开眼界,学习到更多的知识技能,对于将来或现在的工作都是一个很大的收获。
本篇博客是对EasyUI中树的实现的总结。如果想要展示一棵树,有很多方式,当然要分析你的需求。如果是展示省市区、学校、部门等大数据的话,建议还是使用异步加载。当然如果只是展示几个几乎不变的菜单项,就可以扁平化的展示你的数据了。
首先介绍怎么实现一棵异步树。
项目前准备:
1、首先你要搭建一个你熟悉的框架环境,然后再前台加入EasyUI的源码包,并在页面引入js和css等文件。本文的实例主要讲解怎么实现树,以SSH框架为例。如果还有不懂怎么搭建EasyUI框架的同学,可以在EasyUI的中文社区里找EasyUI的初级视频来看看,非常简单的。
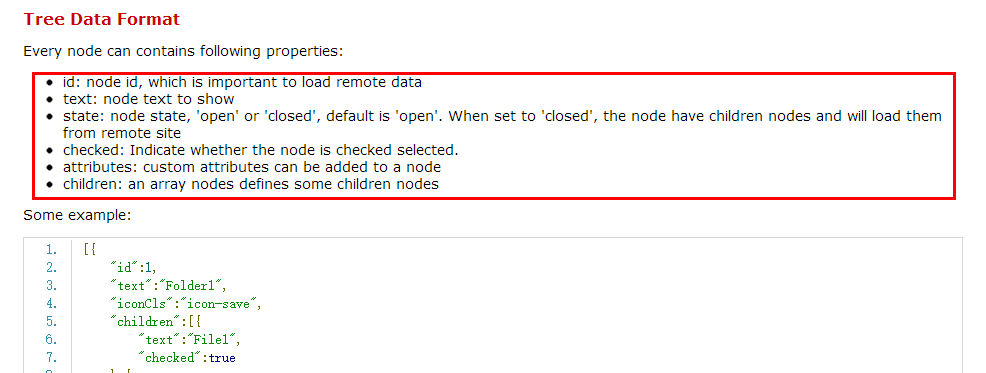
2、建立数据库,比方说我们要通过树来展示你的菜单,那么就要先看一下EasyUI中tree的Data Format,也就是说我们要了解后台传给前台什么样式的Json格式。

从上面的文档截图可以看出,他的数据格式有以下属性:id,text,state,checked,attributes,children;
我们在设计数据库的时候,可以尽量的将节点id和节点名称分别设置成id和text,这样在前台解析Json的时候就能直接认出这些属性值,并显示出数据来。当然利用扩展的方式的话,你可以不必按照这些规范来,但是需要在tree控件里传入几个参数来传入属性值。
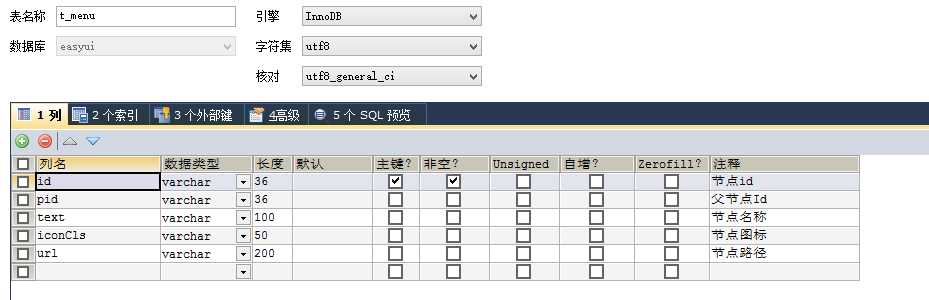
首先,建立一个t_menu表:(注释如图)

外键:

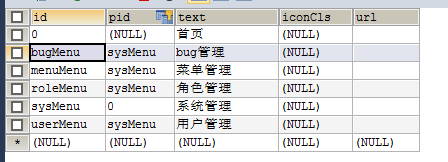
测试数据:

准备完以上的内容之后,我们开始做demo。
1、加入EasyUI的树控件:
解析:
data-options里的URL是Action的路径,p
arentField设置成我们model里的pid,
lines:true用来显示树节点前的加减号,
onLoadSuccess:function(node, data){$(this).tree('collapseAll')}用来设置关闭所有的树节点。
加入扩展js:
$.fn.tree.defaults.loadFilter = function (data, parent) {
var opt = $(this).data().tree.options; var idFiled, textFiled, parentField; if (opt.parentField) { idFiled = opt.idFiled || 'id'; textFiled = opt.textFiled || 'text'; parentField = opt.parentField; var i, l, treeData = [], tmpMap = []; for (i = 0, l = data.length; i < l; i++) { tmpMap[data[i][idFiled]] = data[i]; } for (i = 0, l = data.length; i < l; i++) { if (tmpMap[data[i][parentField]] && data[i][idFiled] != data[i][parentField]) { if (!tmpMap[data[i][parentField]]['children']) tmpMap[data[i][parentField]]['children'] = []; data[i]['text'] = data[i][textFiled]; tmpMap[data[i][parentField]]['children'].push(data[i]); } else { data[i]['text'] = data[i][textFiled]; treeData.push(data[i]); } } return treeData; } return data;};最后展示实现效果:当单击加号的时候才会加载其子节点,异步实现了功能树。
